ページに簡単なアニメーションがあると、サイトがおしゃれに見えますよね。
CSSのアニメーションは@keyframesを使うことで実装可能です。
@keyframesは、@がついていて普通のCSSと見た目が少し違うので難しく感じるかもしれません。
ただ実際にはとてもシンプルで簡単に使えます。
この記事では、CSS3の@keyframesを使ったアニメーションのやり方とサンプルを紹介していきます。
CSSアニメーションの基礎
まずは簡単に@keyframesの使い方をみていきます。
@keyframesでアニメーションさせるためにまず覚えることは下記2つだけです。
1:@keyframesでアニメーションの動きを定義
2:animation-nameで定義されたアニメーションを指定
ここにオプションとしていくつかの「animation-」プロパティをつけていくとアニメーションが完成します。
簡単な例をみてみます。
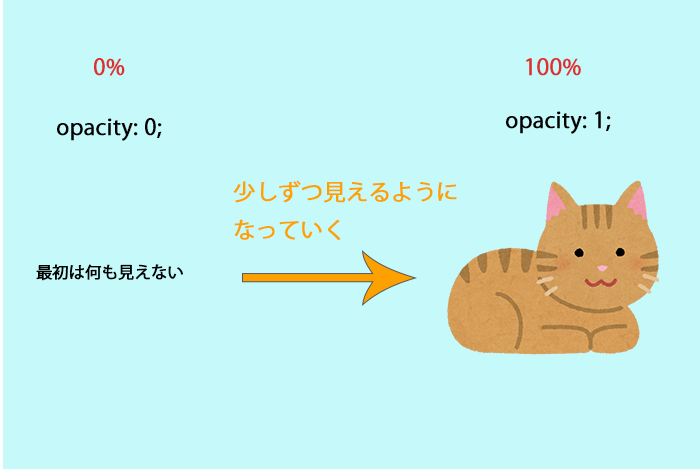
ふわっとさせるCSSアニメーション

[codebox title="HTML"]
|
1 2 3 |
<img class="Fadein" src="https://wani-pro.com/wp-content/uploads/2019/06/neko.png" width="300" /> |
[/codebox]
[codebox title="CSS"]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.Fadein { animation-name: Fadein; animation-duration: 3s; animation-iteration-count: infinite; } @keyframes Fadein { 0% { opacity: 0; } 100% { opacity: 1; } } |
[/codebox]
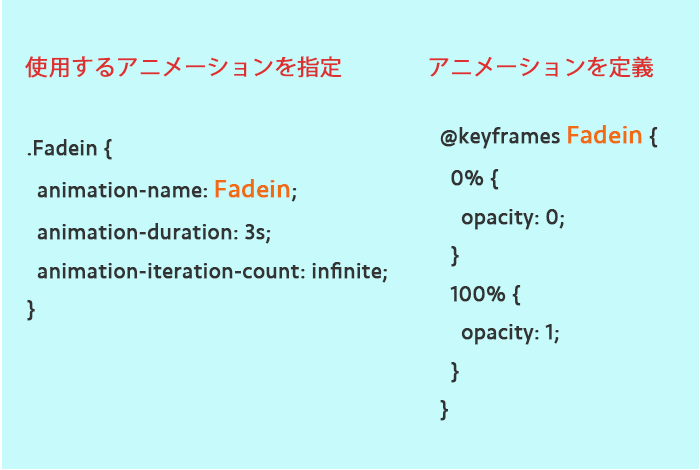
@keyframesでFadeinというアニメーションを定義し、animation-nameで作成したFadeinを指定しています。

@keyframes内では%指定をすることで段階的な変化をつけることが可能です。

次に「animation-」プロパティをいくつかオプション的につけていきます。
この例では「animation-duration」と「animation-iteration-count」を使っています。
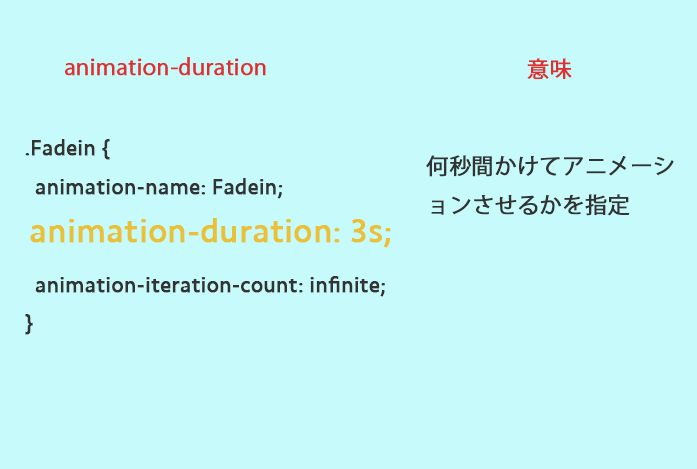
animation-duration
animation-durationではアニメーションの秒数を指定できます。
この例では3sなので3秒かけてネコの画像が表示されるアニメーションになります。

animation-iteration-count
またもう1つ、animation-iteration-countを使用しています。
こちらはアニメーションを何回繰り返すかを指定します。
infiniteは無限回です。
ここでは例として使用しているので、infiniteで永遠にループさせています。
スライドさせるCSSアニメーション

[codebox title="HTML"]
|
1 2 3 |
<img class="Slide" src="https://wani-pro.com/wp-content/uploads/2019/06/neko.png" width="300" /> |
[/codebox]
[codebox title="CSS"]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.Slide { animation-name: Slide; animation-duration: 3s; animation-iteration-count: infinite; } @keyframes Slide { 0% { transform: translateX(-20%); opacity: 0; } 100% { transform: translateX(0px); opacity: 1; } } |
[/codebox]
スライドするアニメーションにはtranslateX()を使用します。
translateX()はX軸の移動を表現できます。
0%(初期状態)をマイナスにすることで画面外に配置し、アニメーション終了時点で0pxになるようにすることでスライドさせています。
回転させるCSSアニメーション

[codebox title="HTML"]
|
1 2 3 |
<img class="Rotate" src="https://wani-pro.com/wp-content/uploads/2019/06/neko.png" width="300" /> |
[/codebox]
[codebox title="CSS"]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.Rotate { animation-name: Rotate; animation-duration: 3s; animation-iteration-count: infinite; } @keyframes Rotate { 0% { transform: rotate(0); } 100% { transform: rotate(360deg) } } |
[/codebox]
回転するアニメーションはtransform: rotate()を使用することで実装できます。
ふわふわさせるCSSアニメーション

[codebox title="HTML"]
|
1 2 3 |
<img class="Huwahuwa" src="https://wani-pro.com/wp-content/uploads/2019/06/neko.png" width="300" /> |
[/codebox]
[codebox title="CSS"]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
.Huwahuwa { animation-name: Huwahuwa; animation-duration: 3s; animation-iteration-count: infinite; animation-direction: alternate; animation-timing-function: linear; } @keyframes Huwahuwa { 0% { transform: translate(0, 0) rotate(-10deg); } 50% { transform: translate(0, 10px) rotate(0deg); } 100% { transform: translate(0, 0) rotate(10deg); } } |
[/codebox]
このアニメーションでは新たに「animation-direction」と「animation-timing-function」が登場しています。
animation-direction
animation-directionではアニメーション再生の向きの指定が可能です。
| プロパティ | 動き |
|---|---|
| animation-direction:normal | 順方向 |
| animation-direction:reverse | 逆方向 |
| animation-direction:alternate | 毎回反転。初回は順方向 |
| animation-direction:alternate-reverse | 毎回反転。初回は逆方向 |
これだけだとわかりにくいのでanimation-directionにnormalとalternateをそれぞれ指定した際の動きをみてみます。
animation-direction:normal

animation-direction:alternate

animation-direction:normalでは0%から100%のアニメーションが終わった後、また0%から次のアニメーションが始まります。
animation-direction:alternateでは0%から100が終わった後は、100%から0%へのアニメーションが始まるため、切れ目のないアニメーションになります。
その他のanimationプロパティ、ショートハンド
ここまでで紹介していないものを含めて、全部でanimationプロパティは8つあります。
| プロパティ | 説明 | 初期値 |
|---|---|---|
| animation-name | アニメーション名 | - |
| animation-duration | アニメーションにかかる秒数 | 0s |
| animation-delay | アニメーションがいつ始まるか | 0s |
| animation-iteration-count | アニメーションを繰り返す回数 | 1 |
| animation-direction | アニメーションの再生方向 | normal |
| animation-timing-function | アニメーションの進行速度 | ease |
| animation-fill-mode | アニメーション実行前後のスタイル指定 | none |
| animation-play-state | アニメーションの再生・一時停止 | running |
ちなみにこれらは省略して1行で書くこともできます。
[codebox title="CSS"]
|
1 2 3 |
animation: Fadein 1s 2s 1 normal ease none running; |
[/codebox]
プロパティ値の指定は基本的にそれぞれのanimationプロパティで重複しないため順不同で書くことが可能です(例:normalとeaseが逆でもOK)
ただしanimation-durationとanimation-delayに関しては、指定方法が○sで同様になってしまうため、順番が意味をもち、先に書いた○sがanimation-durationでの値になります。
上記の例では下記のように指定したことになります。
[codebox title="CSS"]
|
1 2 3 4 5 6 7 8 9 10 |
animation-name: Fadein; animation-duration: 1s; animation-delay: 2s; animation-iteration-count: 1; animation-direction: normal; animation-timing-function: ease; animation-flll-mode: none; animation-play-state: running |
[/codebox]
便利ではありますが、これだとそれぞれのプロパティを覚えにくいので、慣れないうちは別々に書くことをオススメします。
まとめ
アニメーションができると、WEB制作がとても楽しくなります。
ぜひ試してみてください。
以上、@keyframesを使ったCSSアニメーションの紹介でした。
