Sassとは「Syntactically Awesome Style Sheets」の略です。
訳してみると、「構文的に素晴らしいスタイルシート」
要するにCSSの拡張版のようなものです。
拡張子も.cssに似ていて、.sassや.scssのようになります。
Sassを使うことで少ない行数でCSSが書けるといったメリットがあります。
Sassの仕組みについて
Sassは最終的にCSSに変換され、WEBサイト上で実際に使われるのはCSSです。

この記事では、Sassのメリットと使い方を紹介してきます。
Sassは何ができるの?
Sassを使うメリットは、CSSではできない共通コードの使い回しなどにより、少ない記述量でコードが書くことができることです。
またネストも使えるのであとで見返した際にコードが見やすく保守性の高いコードが実現できます。
※ちなみにSassの記法にはSass(.sass)とScss(.scss)の2種類があります。
ScssはCSSと同じ記法で動くのでこちらの方がおすすめです。
この記事ではScssの記法を使っています。
Sassの説明の前に、こちらのCSSのコードをみてみます。
[codebox title="CSS"]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
h2 { font-size: 25px; font-weight: bold; text-align: center; margin-top: 20px; } h3 { font-size: 22px; font-weight: bold; text-align: center; margin-top: 20px; } h4 { font-size: 19px; font-weight: bold; text-align: center; margin-top: 20px; } |
[/codebox]
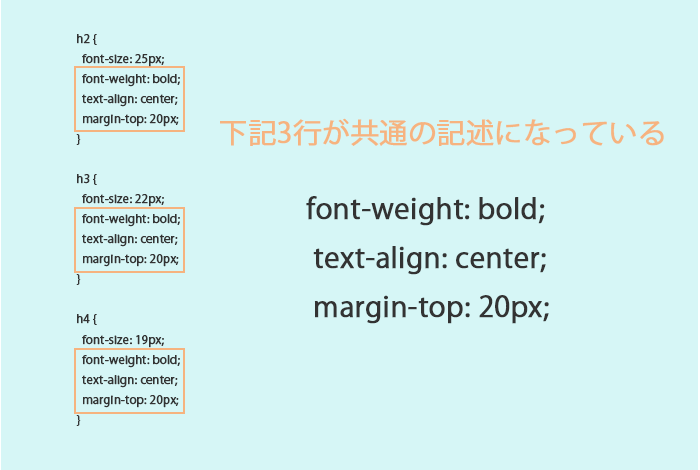
hタグに対して、フォントをbold、文字を中央、マージンで間隔をあけるという内容です。
こちらのコードを見ると、とある部分が共通になっていることがわかります。
これをSassで記述すると下記のようになります。
[codebox title="SCSS"]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
@mixin heading{ font-weight: bold; text-align: center; margin-top: 20px; } h2{ font-size: 25px; @include heading; } h3{ font-size: 22px; @include heading; } h4{ font-size: 19px; @include heading; } |
[/codebox]
Sassでは、このように共通部分をまとめることができ、CSSよりも短い量でコードを書くことができます。
※記法についてはこの後紹介します。
簡単に試して見たい方へ
冒頭でもお伝えしましたが、SassはCSSへの変換が必要です。
この変換はブラウザ上のツールでも可能です。
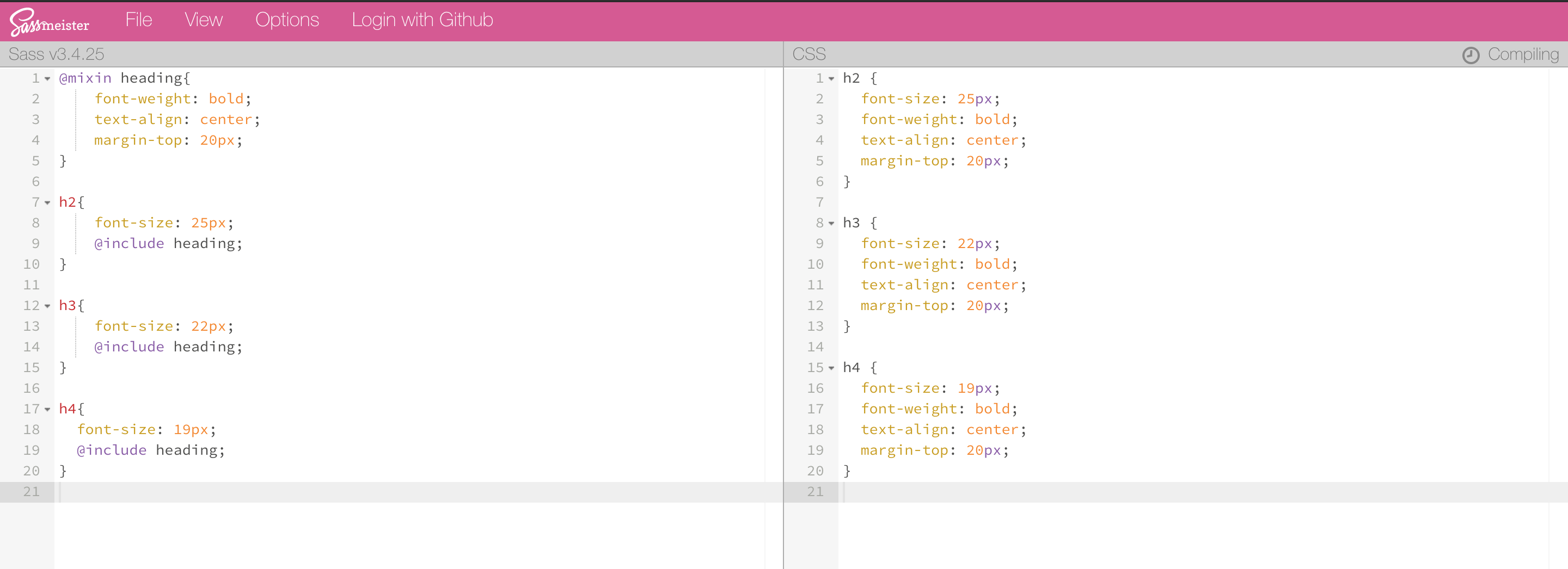
とはいえ一々変換するのは面倒なので、環境を作成して自動化することが多いのですが、とりあえずSassを試したい方はsassmeisterというブラウザツールが便利です。
このツールでは左にSassの記法を書くと自動変換してくれて、右にCSSが出力されます。

Sassの便利機能1 @mixin
Sassでは@mixinという記法が使えます。
これはコードをよく使うコードをまとめておき、1行で呼び出すことができます。
@mixinを使えることがSassの大きなメリットの1つです。
覚えることは2つだけです。
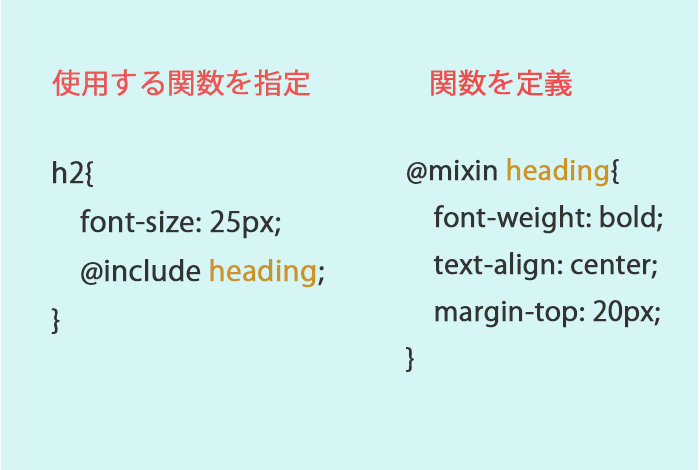
1:@mixinで定義
2:@includeで呼び出す。

「@include heading」1行で、定義されたheadingの中身3行が出力されます。
@mixinに引数を渡す
@mixinでは引数と呼ばれる、呼び出し元から値を渡すことができます。
これにより、呼び出したコードの一部分だけを変更することができます。

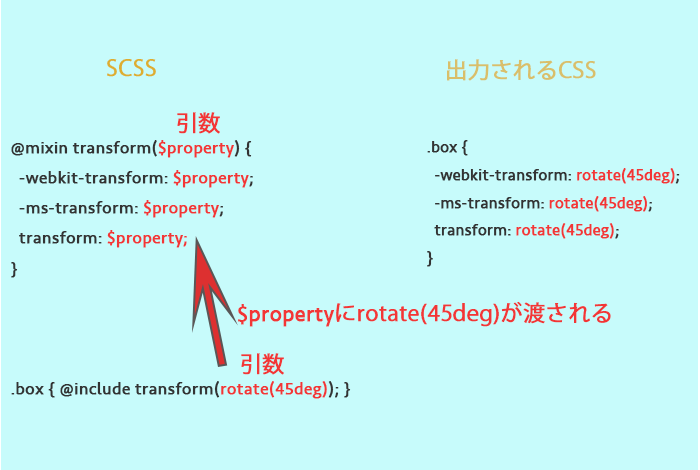
このmixinはブラウザ対策で必要なVendor Prefixを自動でつけてくれる書き方です。
引数は()の中に記載します。
この例では@includeでtransform()を呼び出す際に、rotate(45deg)を引数として指定しています。
()の中身を変えることで出力結果を変えることができます。
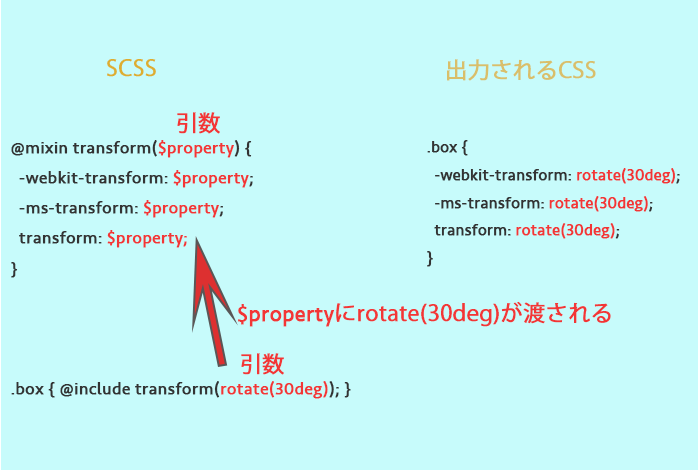
引数を変更した例

@mixinで使用できる@contentについて
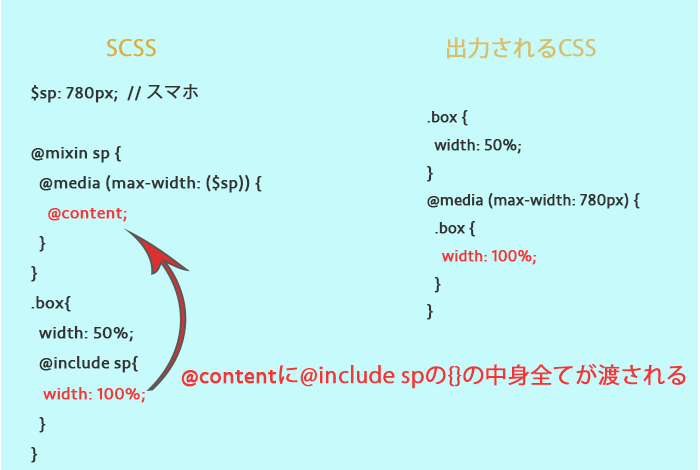
また@mixinでは@contentという記法が使えます。
先ほどの引数に少し似ているのですが、こちらは()の中身ではなく、{}の中身全てが渡されます。
この@contentはレスポンシブ対応に必要な、メディアクエリを書く際によく使われます。

@contentを使用して、メディアクエリを書くことで、長くなりがちなメディアクエリの記述数を減らせるのと同時に、通常記述箇所が離れて書かなければならないメディアクエリを同じ箇所に書くことができ、あとで見返した際にコードが見やすくなります。
個人的にSassを使っていてこの@contentを使用したメディアクエリの実装が一番便利だと感じています。
普段僕が使っている便利な@mixin
指定に応じた三角形を作るコード
[codebox title="SCSS"]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
@mixin triangle($size, $color, $direction) { width: 0; height: 0; border: $size solid transparent; @if($direction == "up") { border-bottom: $size solid $color; } @elseif($direction == "down") { border-top: $size solid $color; } @elseif($direction == "left") { border-right: $size solid $color; }@elseif($direction == "right") { border-left: $size solid $color; } } .Shape{ @include triangle(50px, red, up) } |
[/codebox]
[codebox title="HTML"]
|
1 2 3 |
<div class="Shape"></div> |
[/codebox]
出力結果
三角形はCSSのborderの特性を利用して作ることができるのですが、記述も長く覚えることが困難です。
そこでmixinで定義しておくことで、簡単に利用することができます。
上の例では、「大きさ」、「色」、「向き(up(上向き)、right(右向き)、down(下向き)、left(左向き))」を引数に指定することで好きな三角形を作ることが可能です。
Sassの便利機能2 変数
Sassでは変数というものが使えます。
変数とは字のごとく変化する値です。
長くて打つのが面倒な値や、頻繁に変わる可能性がある値を変数に入れておくと後々便利になります。

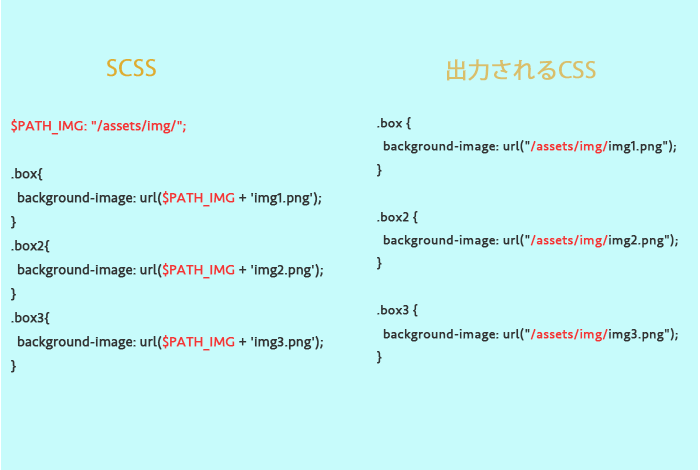
sass 変数の説明画像
この例では、毎回書くのが面倒な画像のパスを変数に入れています。
パスは覚えにくいので、変数に入れておくといちいち「画像の場所どこだっけ?」と探す必要がなくなります。
また変数を使うと、変更があった際にも1箇所だけ変更すれば済むので、変更に強いメンテナブルなコードが書けるようになります。
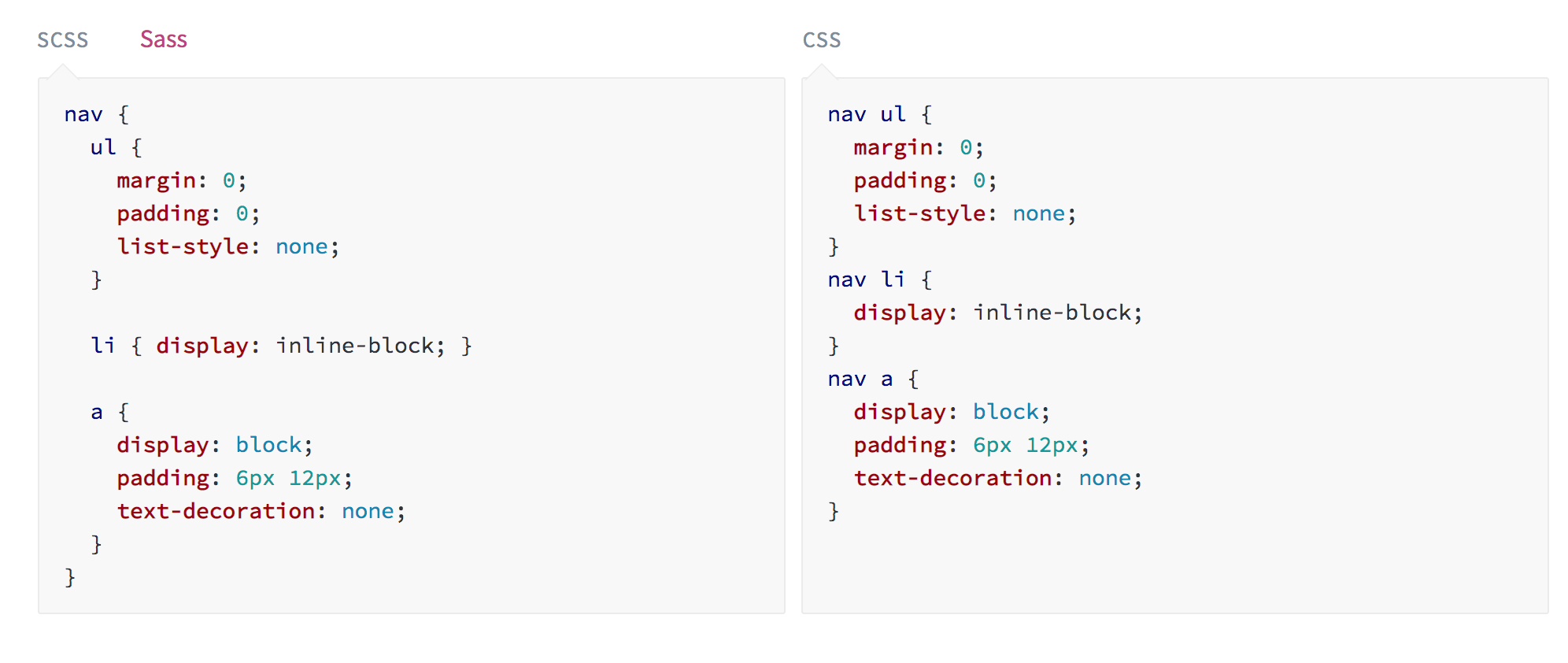
Sassの便利機能3 ネスト

ネストとは上図の左側のように、インデントをつけた書き方です。
インデントがあることで、「ああ、navに関する記述なんだな」と後から見返した時に見やすく、こちらもメンテテナンス性の高いコードに繋がります。
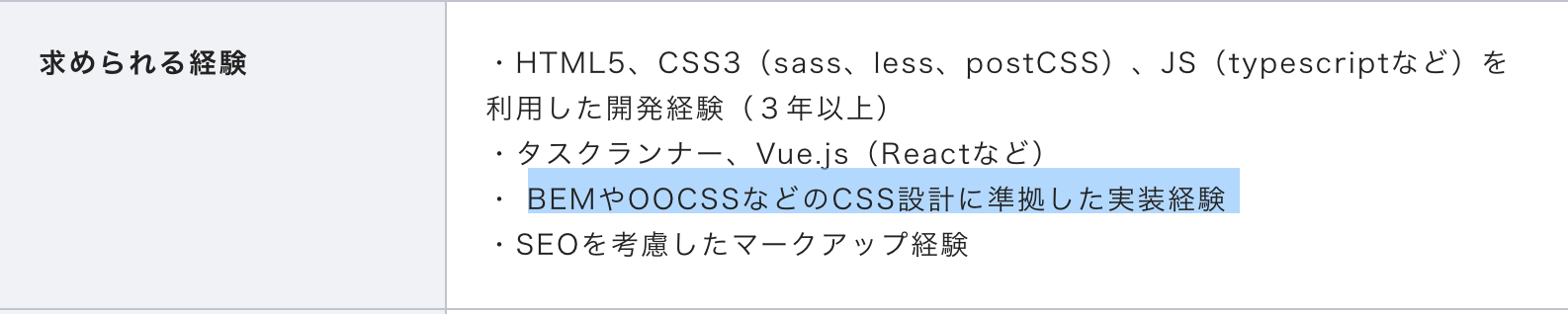
SassはBEMなどの今どきなCSS設計と相性がよい
流行りのCSS設計にはBEMと呼ばれる書き方があります。
BEMは 比較的大きめの案件でよく使われるのですが、チームで開発する際のCSSの書き方のルールです。
フリーランス案件などではBEMを使えることが参画条件になっているケースも多いです。

ここでは詳しくは説明しませんが、BEMでは「.heading__title」のようにアンダーバーを2つくっつける記法がされます。
この記法を普通に書いていくと、長くなってしまうことがデメリットです。
ただSassは&という記法が使えることでこのBEMと相性が良いです。

&は親を指します。
上記例では&が.Blogとして出力されていることがわかります。
これを使うことで、BEMの長い記述を減らして書くことができるので、とても便利です。
まとめ
以上Sassについて説明してみました。
Sassが使えるとコーディングの効率がグッと上がるので、ぜひ試してみてください。
